Add your customized widget to your website to and start to streamline your booking requests.
Installing The BOOK ME Button and Form embed
• For WordPress sites.
Here are the steps
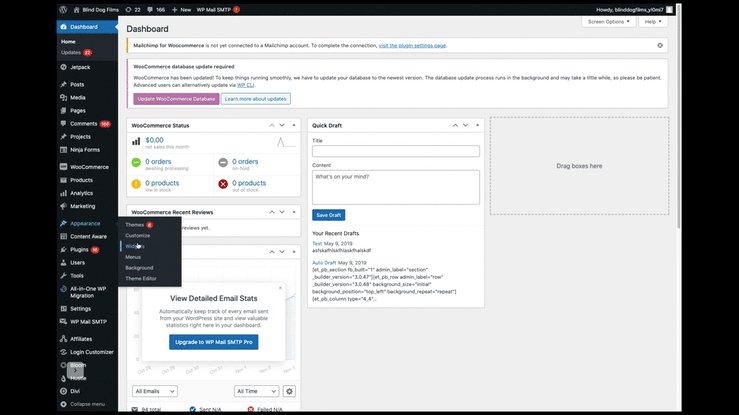
1. After you have copied the code, go into the dashboard of your website
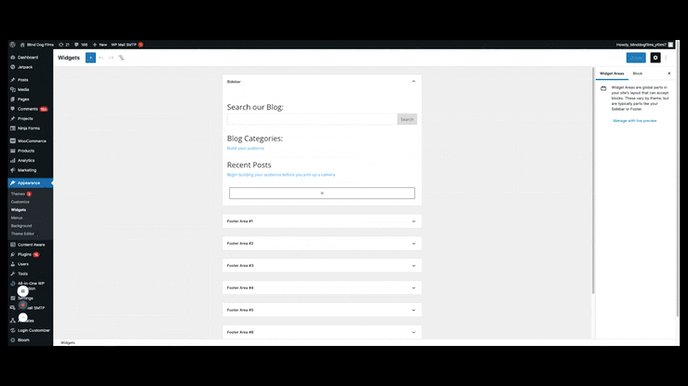
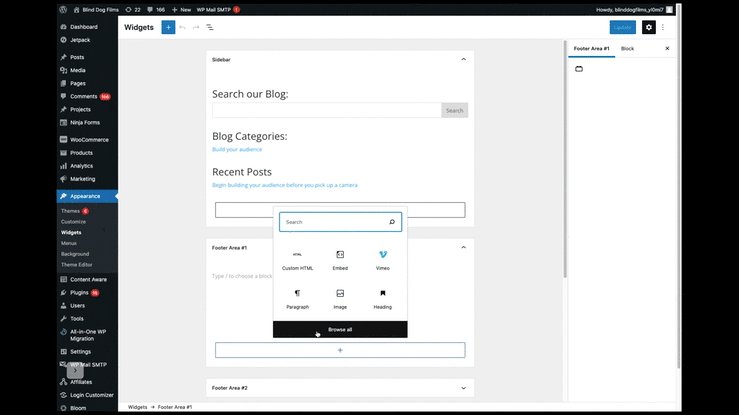
2. Scroll down to Appearances.
3. Choose Widgets. (NOTE: Depending on what theme you use on your WordPress site, there might be different methods for adding a widget.)
4. Decide where on your website you want to add the widget (the header, the footer, etc)
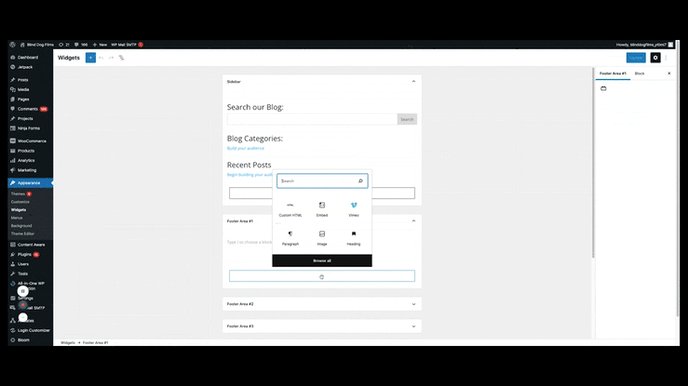
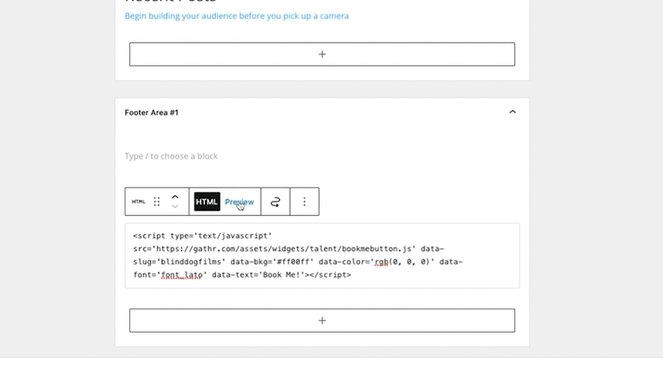
5. Click the cross (+)
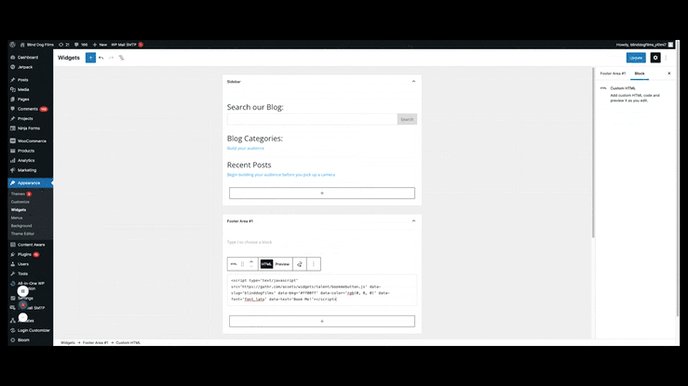
6. Paste the code.
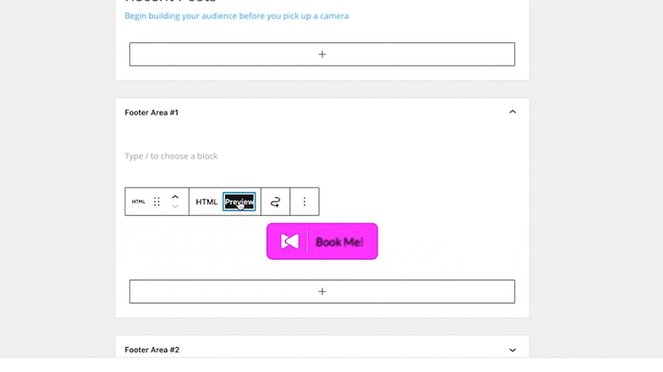
7. You can preview your button
8. Click update button
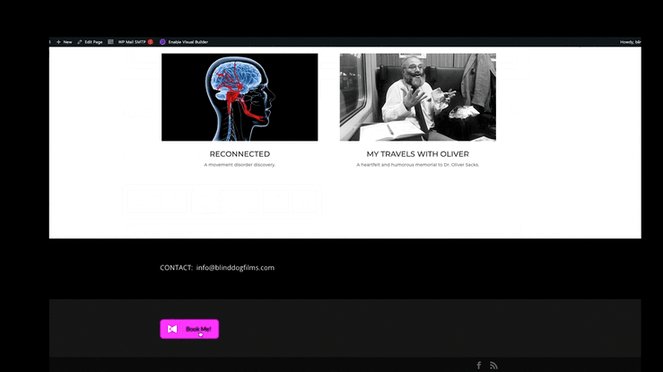
9. It should now appear on your site and be ready to go!

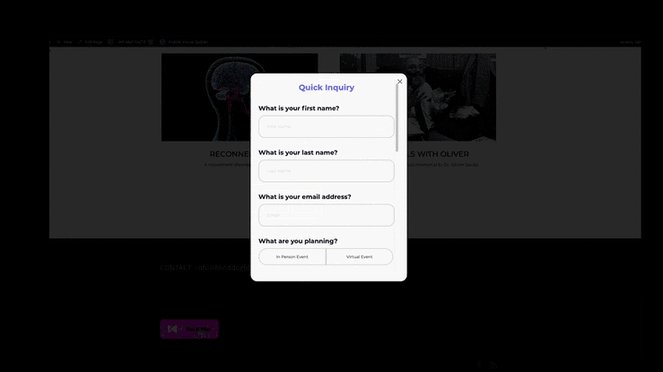
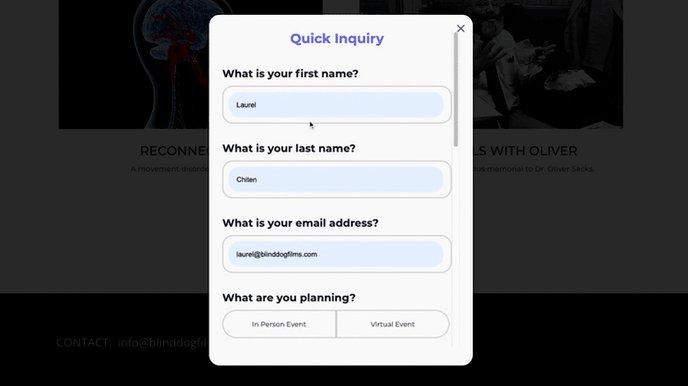
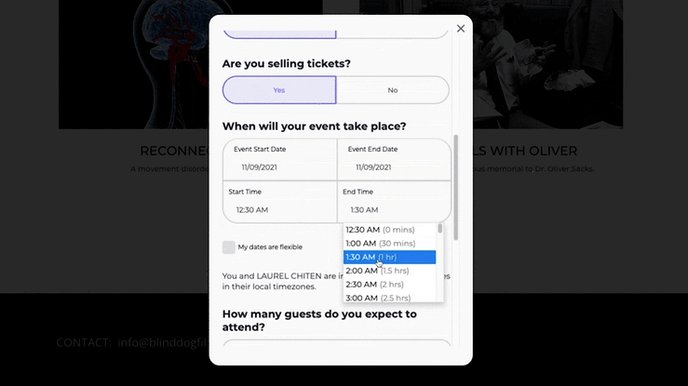
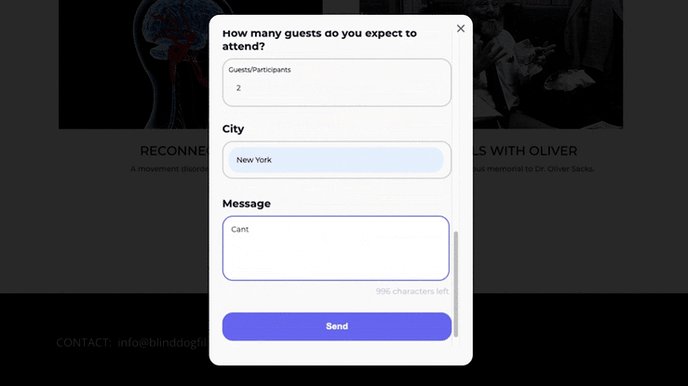
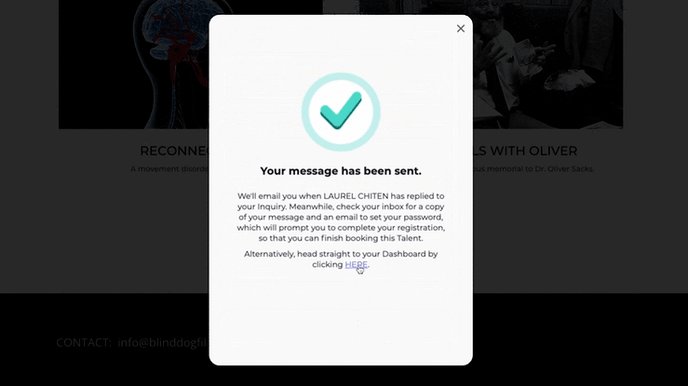
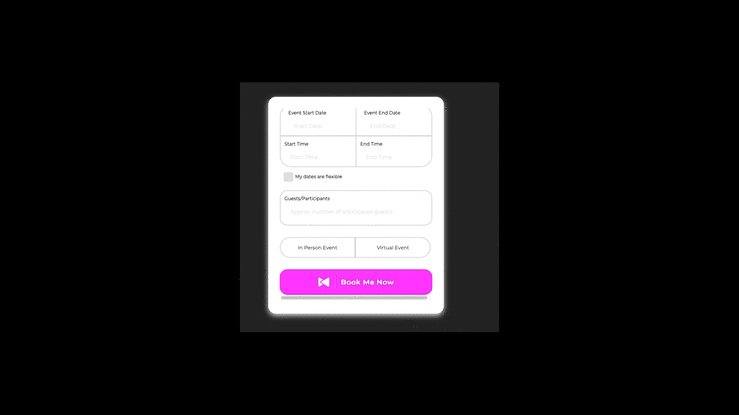
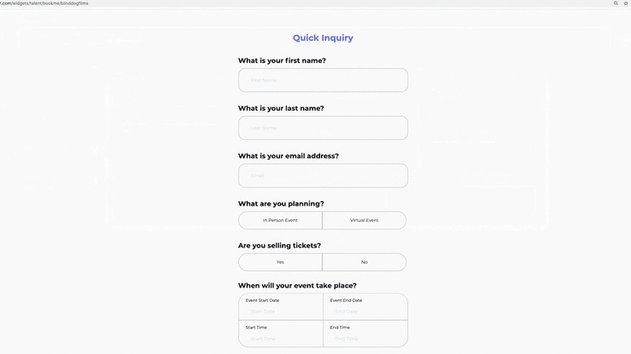
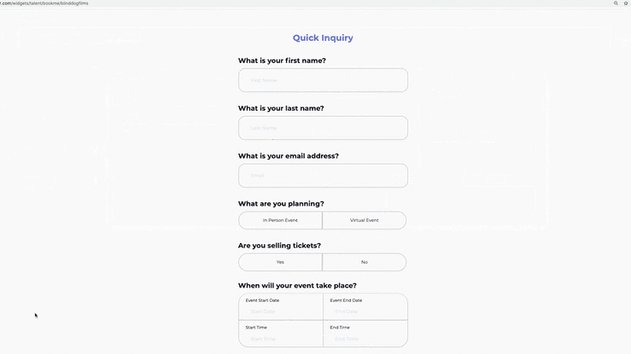
Here is what the form will look like
For Squarespace sites.
1. After you have copied the code, open your Squarespace website and click Edit on the page where you want to display the widget.
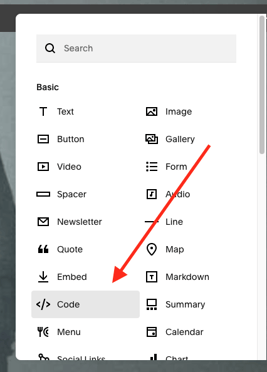
2. Click +Add/Edit block.

3. Select Code.
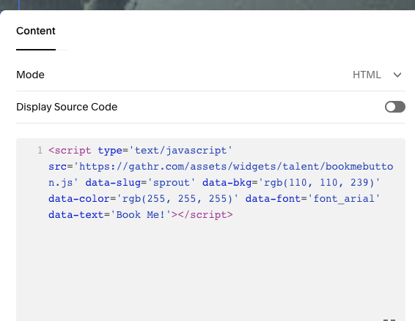
4. Paste your copied embed code into the content box (make sure that the Display Source Code is toggled in off position)

5. Save/Update the changes and refresh your chosen webpage.
6. The BOOK ME Widget is now live on your Squarespace website and you are ready to go!
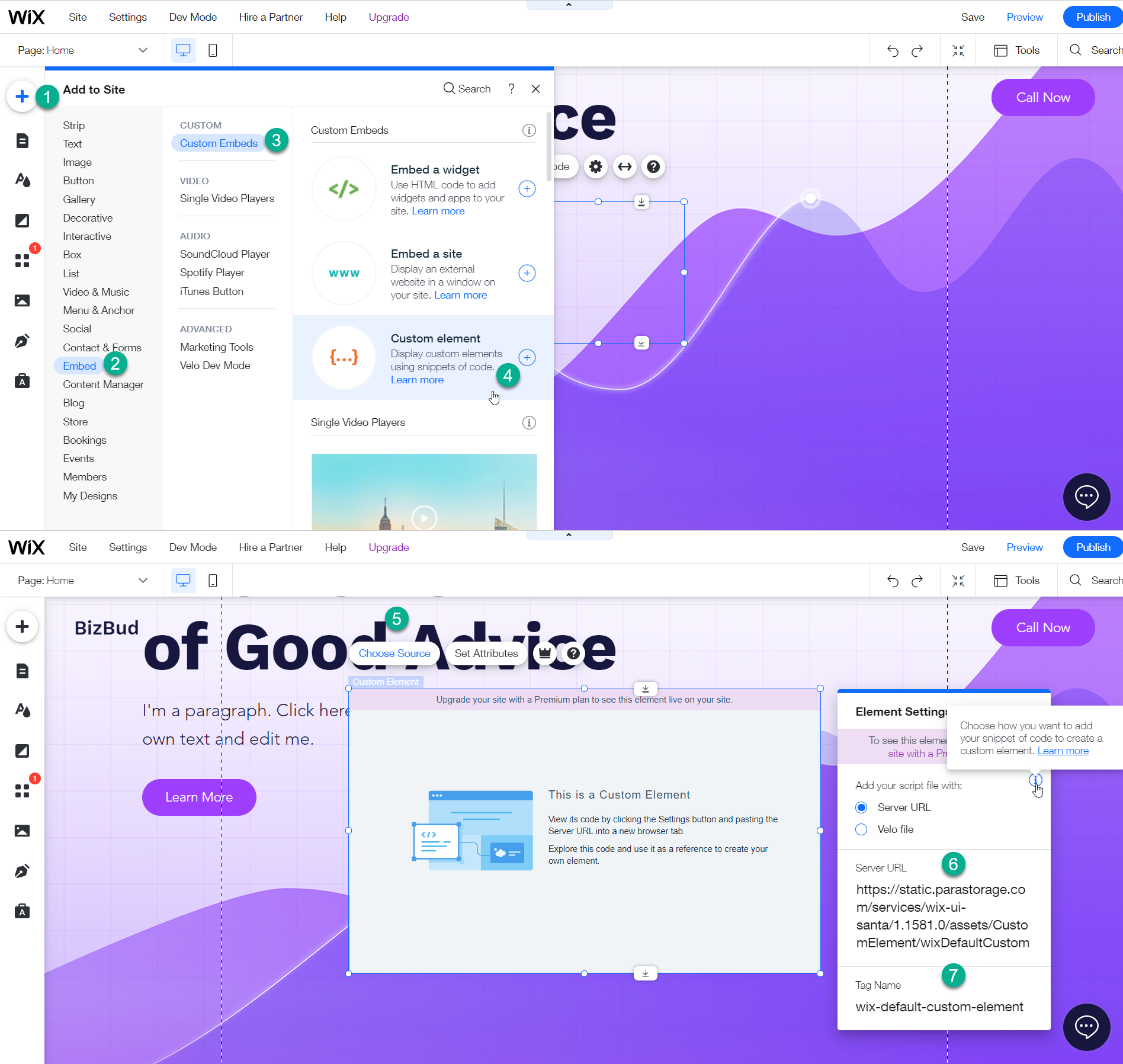
For WIX sites.
NOTE: You have to be on their premium plan to be able to embed this booking widget
- Click Add on the left side of the Editor.
- Click Embed.
- Drag the Custom Element onto your page or click + near it.
- Click Choose Source.
- Select Server URL and enter the URL, including the file name.
- Enter the Tag Name. All elements must be defined in the customElements registry for the page. The tag name is the name used when registering the element. You can find the tag name in the customElements.define() line in the JavaScript file.

After adding the code through the Custom Elements, you need to set the attributes:- Click Set Attributes on the custom element.
- Click New Attribute.
- Name the attribute, for example, "rotation" or "width". Learn More
- Assign the value for the attribute, for example, 45.
Installing The BOOK ME Embed.
For Wordpress sites.
For all other sites, follow the same embed instructions above. 
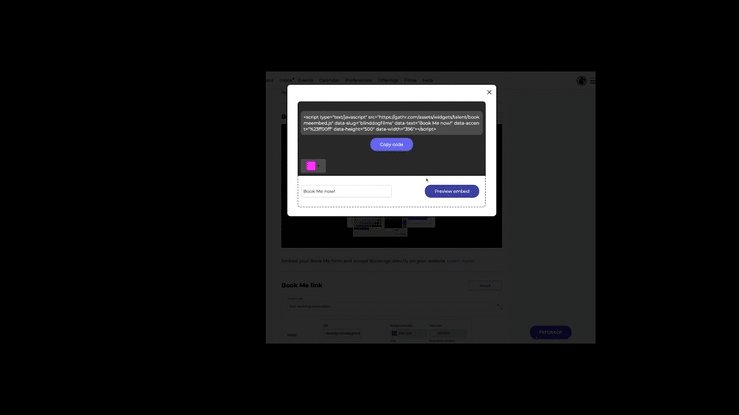
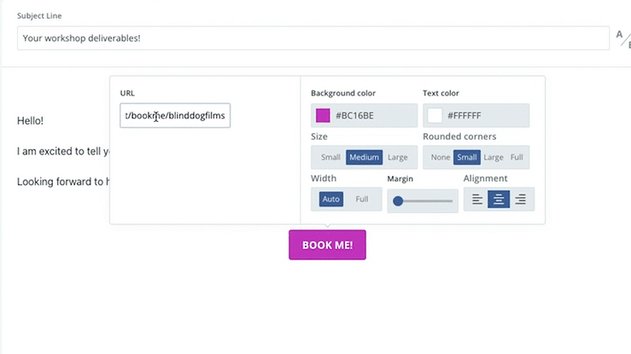
1. Follow the directions for customizing your form.
2. Copy the code and add it to your website (see instructions above)
3. Clicking on the BOOK ME button(s) will open to a customized booking form that will go straight to you via email and to your Gathr dashboard.
Installing The BOOK ME Link
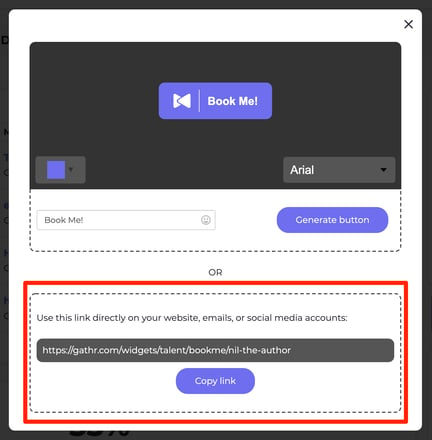
Use this in emails, tweets and all social media.


TIP: For websites where you cannot embed a widget, use the Book Me link

Here are some examples for how you can use this link on your websites.
• As an image. Make a screengrab of the button and add it to your site linking to the URL
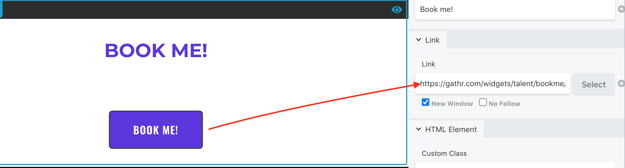
• As text, with a link to this URL
• Create a button and link to this URL
